Estás aquí: Home / Módulos adicionales / Smart site 2.0 / Imágenes - integrar y cambiar

Smart site 2.0
Imágenes – integrar y cambiar
Las imágenes son una parte importante de los sitios web. A continuación encontrará algunas notas generales sobre las imágenes y, después, una guía paso a paso para integrar imágenes – para imágenes de banner e imágenes generales.
Inhaltsverzeichnis
Información general
Nombre de la imagen
Al nombrar las imágenes, asegúrese siempre de que la ortografía este correcta. Los caracteres especiales y las diéresis deben evitarse y escribirse completos, ya que el ordenador los modifica y es posible que los navegadores no puedan mostrar estos cambios. Además, los nombres de las imágenes deben escribirse en minúsculas, ya que también puede haber diferencias en los navegadores a la hora de leer la URL de la imagen.
Ejemplo: casas multifamiliares.jpg → casas multifamiliares.jpg
Nota:
También debe prestar atención a esta ortografía si incluye imágenes en el código fuente. Si la imagen no se muestra correctamente, el error puede estar en la ortografía del nombre o el formato, por ejemplo.
Texto alternativo
El texto alternativo da a los motores de búsqueda como Google una indicación de lo que se puede ver en una imagen.
Si la imagen no se puede cargar o el formato de la imagen no es compatible con el navegador web, se muestra en su lugar el texto almacenado. Además, el texto antiguo se lee en voz alta a las personas con discapacidad visual mediante programas de salida de voz en línea (text-to-speech), lo que, por un lado, garantiza la accesibilidad y, por otro, permite al oyente entender lo que realmente se está mostrando.
Lo que se ve en la imagen debe explicarse con el menor número de palabras posible (máx. 5-6). Ejemplos: «Casa en miniatura», «Casa unifamiliar con jardín», «Salón moderno».
Tamaño y formato de la imagen
El tamaño general de la imagen y el formato correspondiente dependen siempre de la finalidad para la que se vaya a utilizar.
Para imágenes de banners, imágenes en los textos o imágenes de logotipos de socios, premios, etc., se suele recomendar
excepcionalmente el formato de archivo .jpg o .jpeg: Si las imágenes o logos tienen las denominadas transparencias (el recorte de la imagen es mayor de lo que realmente se muestra, ya que las zonas son transparentes), deberán guardarse en formato .png.
Las imágenes de pancartas no deberían superar los 200 KB.
Las imágenes, logotipos de socios, premios, etc. deberían tener un tamaño inferior a 100 KB.
En general, se aplica lo siguiente: El archivo debe comprimirse lo menos posible para que la calidad de la imagen no se vea afectada No obstante, ten siempre en cuenta el tiempo de carga de su página.
Programas como Photoshop o GIMP son los más adecuados para recortar correctamente las imágenes y comprimirlas de forma ideal.
Ejemplos en imágenes – paso a paso
Para editar las imágenes del banner en la página de inicio, haga clic en Diseño en la barra de menús.
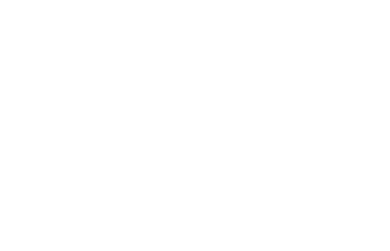
A continuación, haga clic en Banner en la barra de menú de la izquierda. Si tiene un único banner, seleccione Personalizado. Si tiene varias imágenes de banner en un deslizador, seleccione (ver a la derecha) Cambio de banner.

Si una o varias imágenes de banner ya están integradas, puede eliminarlas utilizando la pequeña papelera (en la esquina superior derecha de la imagen).
Si desea cargar una nueva imagen para personalizar o cambiar el banner , haga clic en «Seleccionar archivo». Una vez que haya seleccionado una imagen de su ordenador, haga clic en «Cargar».
Nota: Tenga en cuenta que lo ideal es que las imágenes del banner no superen los 200 KB (kilobytes), de lo contrario el tiempo de carga de la página se verá afectado. El formato .jpg o .jpeg es ideal en este caso.
Las imágenes de banner deben recortarse a 1920 x 600 píxeles para la Plantilla Premium 5. Tenga en cuenta que el diseño puede variar en función de la plantilla premium. Si no está seguro de cuál es la talla adecuada, no dude en preguntarnos.
En «Editar texto alternativo», describa lo que se ve en la imagen en un máximo de 5 palabras. Puede encontrar más información sobre la función aquí.
Al cambiar los banners, también tienes la opción de configurar los tiempos de cambio de imagen y de transición.
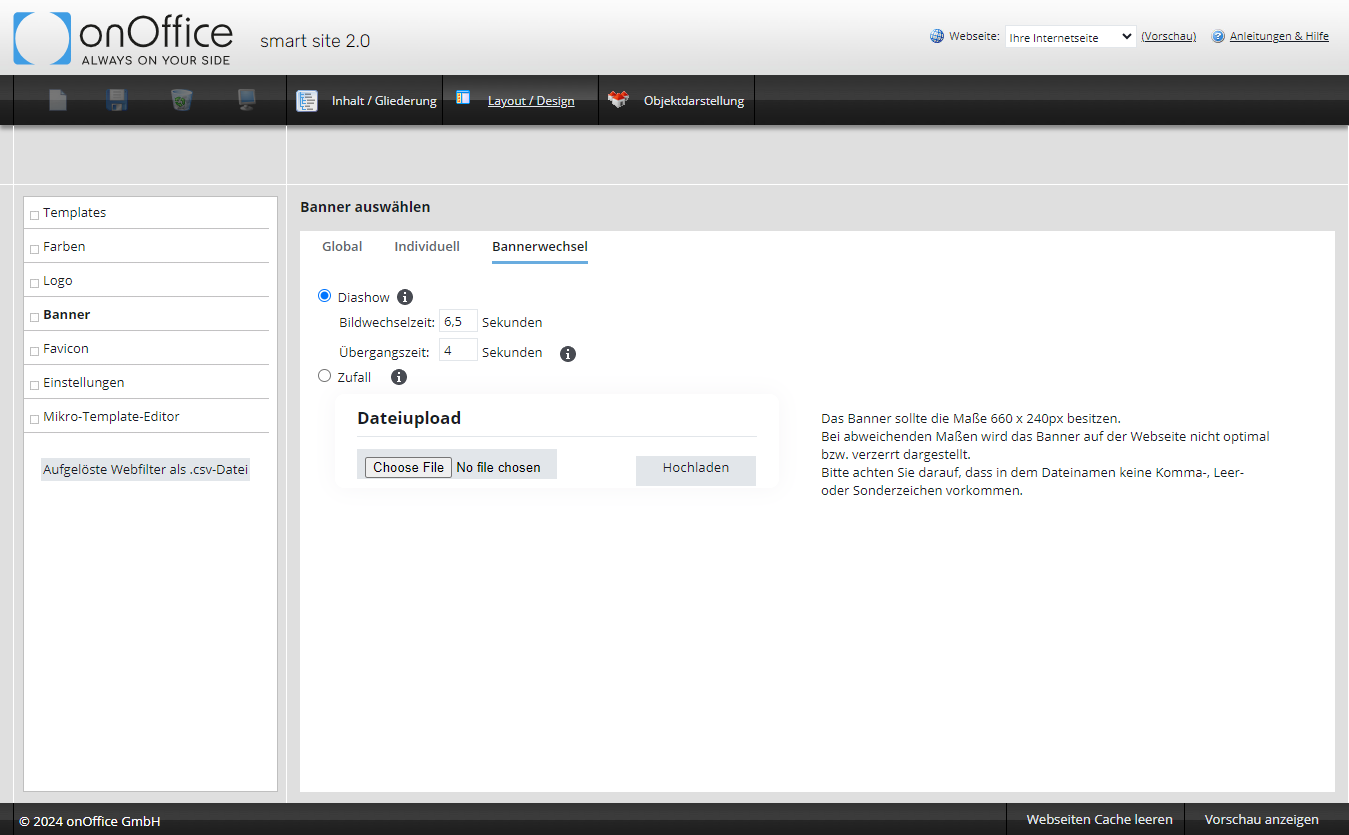
Para editar las imágenes del banner en la página de inicio, haga clic en Contenido / Esquema.
A continuación, seleccione en la estructura de menús de la izquierda la subpágina en la que desea integrar una imagen de banner personalizada.
Junto al campo «Crear nuevo contenido» (situado debajo de «Configuración»), seleccione «Personalizado» en el campo desplegable de «Banner».

Aparece una ventana emergente en la que puede volver a seleccionar un archivo y cargarlo.
El tamaño del banner de las subpáginas para la Plantilla Premium 5 es de 1500 x 400 píxeles y, en este caso también, no superior a 200 KB y en formato .jpg o .jpeg.
Tenga en cuenta que el diseño puede variar en función de la plantilla premium o que las opciones son limitadas Si no está seguro, nuestro equipo de asistencia puede ayudarle.
Sin embargo, aquí no existe la opción de almacenar un texto alternativo.
Si no utiliza CloudImage para la optimización de imágenes en el sitio web (porque no ha contratado un paquete SEO o no ha aceptado su uso), integre las imágenes utilizando el editor de texto normal.
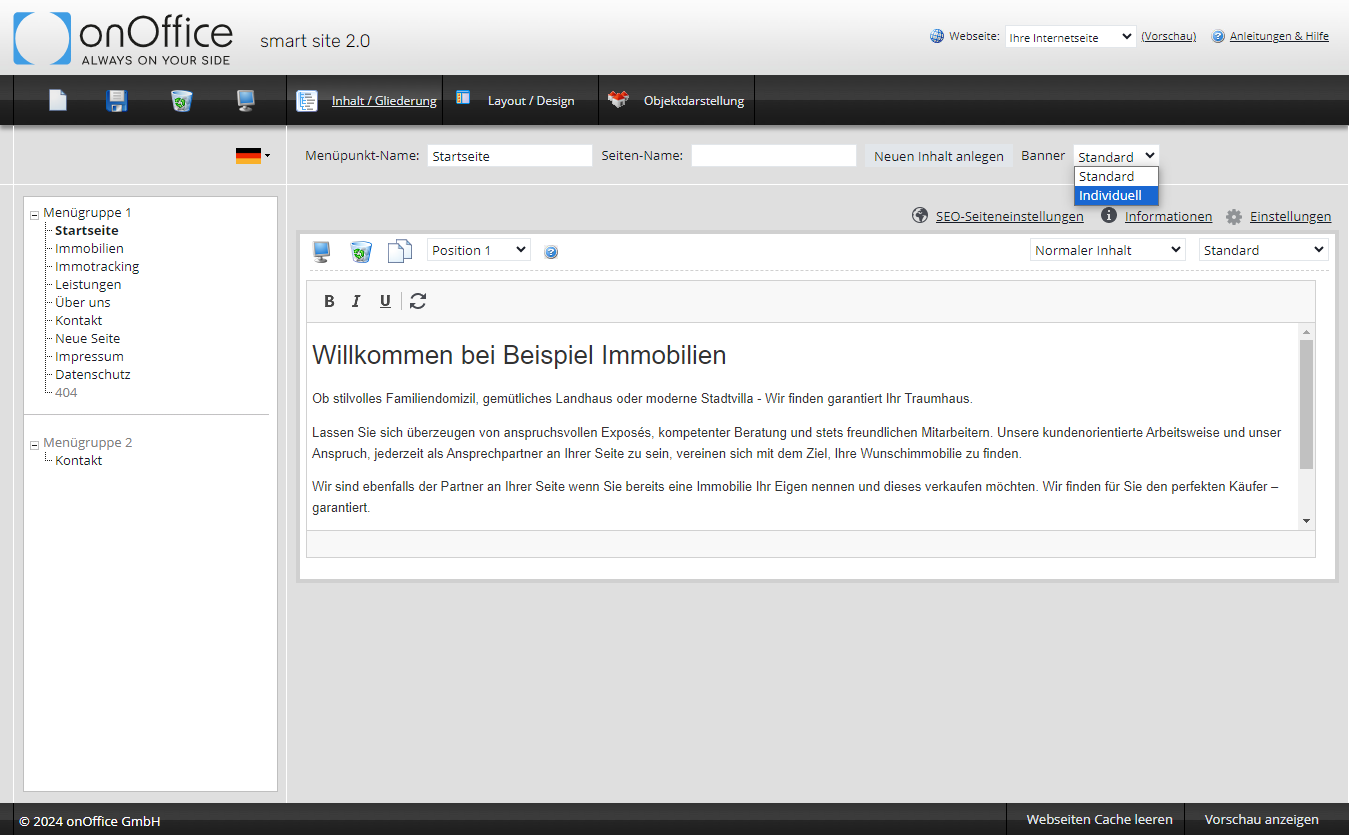
Para ello, vaya al menú a través de Contenido / Esquema, a la izquierda en la estructura de árbol a la página correspondiente y el campo de contenido en el que desea insertar la imagen. Utilice el botón «Maximizar»![]() para abrir todo el panel de control.
para abrir todo el panel de control.
Vaya al lugar del texto donde desea insertar una imagen. A continuación, haga clic en el botón Añadir imagen del panel de control ![]() .
.
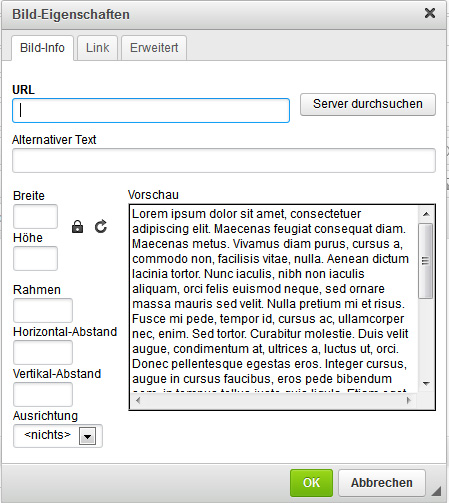
Aparecerá una nueva ventana en la que deberá hacer clic en «Buscar servidor»:
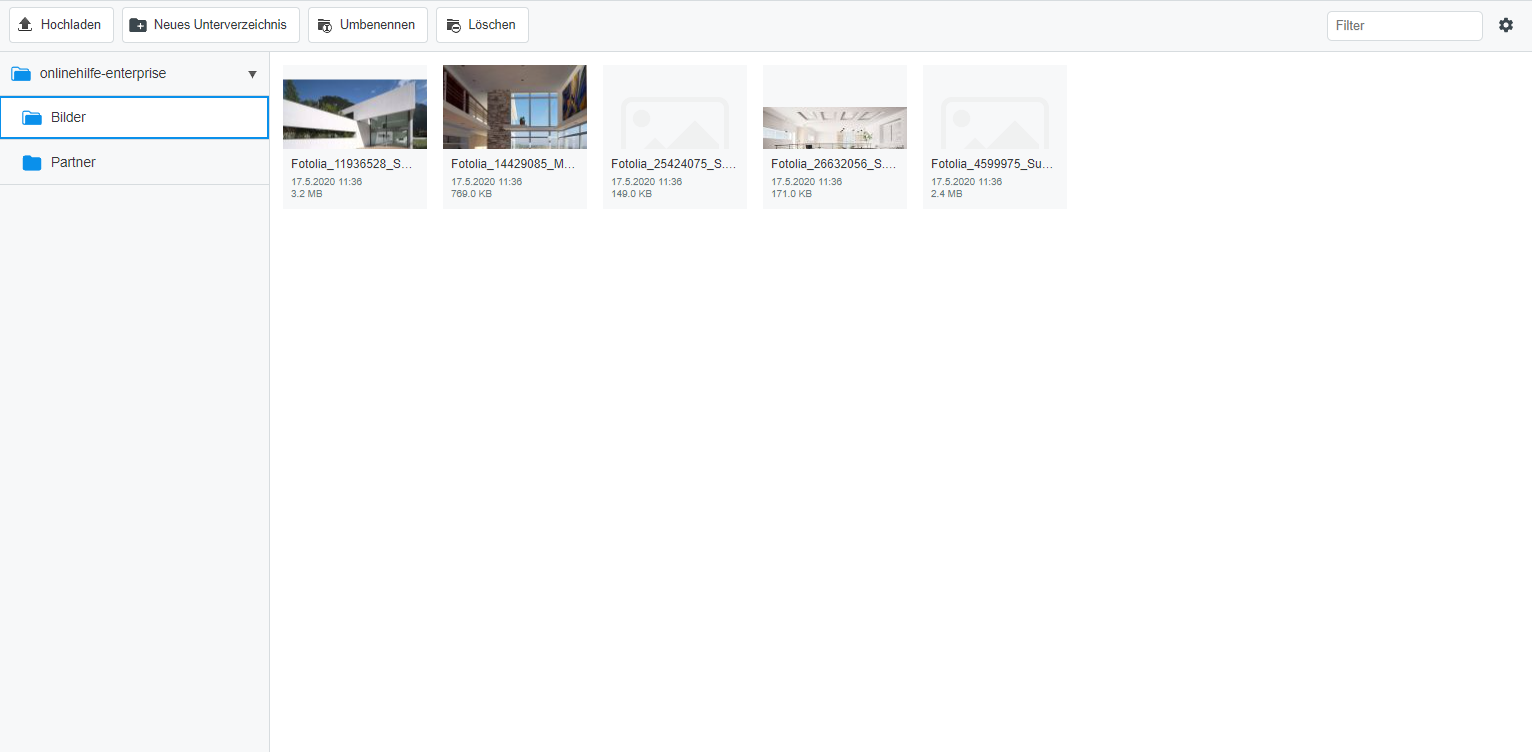
Esto le lleva al centro multimedia, donde se almacenan todas sus imágenes (preferiblemente clasificadas en carpetas para que sean más fáciles de encontrar):
Si desea cargar una nueva imagen en el centro multimedia, seleccione «Cargar».
Si a continuación desea cambiar el nombre de la imagen, haga clic en la imagen correspondiente y, en la nueva vista, haga clic en «Cambiar nombre» (encima de la imagen). Introduzca el nombre en el campo siguiente y confirme con «OK». Más información sobre la denominación de las imágenescorrecta.
Haga clic en «Seleccionar» (encima de la imagen) para seleccionar la imagen deseada y volver a la primera ventana.
Ahora debe ajustar aquí el tamaño de la imagen. Lo más adecuado es un formato 2:3, es decir, 300 x 200 píxeles o posiblemente 400 x 220 píxeles.
Aunque pueda ajustar el tamaño de las imágenes posteriormente , le recomendamos que las recortes previamente y las comprimas a un tamaño adecuado. Esto evitará que el tiempo de carga se vea afectado. Más información aquí.
Las imágenes se colocan primero a la izquierda de la primera línea de texto:

Sin embargo, puede colocar las imágenes a la izquierda y a la derecha del texto. Basta con hacer clic en la imagen y luego en la posición izquierda ![]() o derecha
o derecha ![]() .
.
Después de haber ![]() guardado a través del disco y vaciado la «caché del sitio web»
guardado a través del disco y vaciado la «caché del sitio web»![]() , puede ver el resultado en el sitio web. Si no está satisfecho con la distancia entre la imagen y el texto, póngase en contacto con nuestro equipo de soporte.
, puede ver el resultado en el sitio web. Si no está satisfecho con la distancia entre la imagen y el texto, póngase en contacto con nuestro equipo de soporte.
También le recomendamos que mantenga el texto alternativo de sus imágenes. Se introduce a través de la imagen, bien directamente al insertarla en el diálogo anterior, o bien posteriormente. Para esto último, haga clic en la imagen cuyo texto alternativo desee introducir, amplíe el panel de control ![]() y haga clic en el icono de la imagen
y haga clic en el icono de la imagen ![]() . En la ventana emergente, puede introducir el texto alternativo en «Texto alternativo».
. En la ventana emergente, puede introducir el texto alternativo en «Texto alternativo».
Una vez insertado el texto, guárdalo y no olvides borrar la caché para que se apliquen los cambios
Si ha aprobado el uso de Cloudimage para la optimización de imágenes como parte de nuestra optimización para motores de búsqueda, entonces nuestro equipo SEO ya ha integrado las imágenes en los textos SEO. Para garantizar que las imágenes se entregan de forma optimizada, ampliamos las rutas de las imágenes con dos fragmentos de enlaces.
Aquí encontrará instrucciones sobre cómo integrar sus propias imágenes en los textos con Cloudimage o cómo sustituir las imágenes existentes:
Instrucciones para la optimización de imágenes con Cloudimage
Tenga en cuenta que las instrucciones del PDF se refieren a la nueva versión de Cloudimage. Si la estructura de las instrucciones no se corresponde con la utilizada para integrar sus imágenes en el sitio web de smart, probablemente sigas utilizando la versión anterior. En este caso, siga las instrucciones que figuran a continuación:
Para empezar, las imágenes se seleccionan e insertan utilizando el icono de imagen del panel de control del sitio inteligente, tal y como se describe en la sección anterior «Imágenes en el texto sin Cloudimage». Sin embargo, los pasos posteriores difieren del resto del proceso.
Además del enlace a la imagen, utilizamos un enlace de CloudImage que determina el tamaño y la resolución de las imágenes y un elemento HTML adicional para que la alineación también se muestre correctamente. Para garantizar que la información del enlace y del HTML también funciona, los empleados de onOffice añaden el estilo correspondiente al código.
Nota: Esto también significa que la especificación de tamaño almacenada en el enlace CloudImage se aplica uniformemente a todas las imágenes Si principalmente tiene imágenes en el mismo formato (imágenes grandes en su ejemplo), pero también desea insertar otras imágenes (más pequeñas), ¡debe integrar las imágenes más pequeñas como se describe en el capítulo «Imágenes en el texto sin CloudImage»!
Si desea añadir imágenes optimizadas con CloudImage, debe hacerlo en el código fuente de su página. Después de insertar una imagen (como se describe en el capítulo anterior), debe ampliar el panel de control (si es necesario, haga clic en ![]() ) y pasar al código fuente
) y pasar al código fuente ![]() .
.
Obtendrá la siguiente vista:
Además de la fuente de la imagen (src=»https…»), también se especifican como estilos una alineación automática y la altura y anchura del CMS (resaltadas en amarillo en el ejemplo siguiente):
Para que el enlace CloudImage funcione, el estilo especificado por el CMS debe ser eliminado o reemplazado. A continuación se describe la forma más sencilla de proceder.
A continuación se muestra un ejemplo de cómo onOffice integra CloudImage:
En este ejemplo se utilizan imágenes muy anchas, por lo que hemos especificado 1110 x 370 píxeles como tamaño en el enlace CloudImage (empezando por https://acnaayzuen … hasta /q90/). Busque este módulo en una página en la que el equipo SEO haya insertado imágenes.
- Cópielo y colóquelo en el código fuente donde ya ha integrado la nueva imagen a través del centro multimedia.
- Ahora copie el enlace de la imagen que insertó anteriormente a través del centro multimedia (de https://cmspics … a .jpg) e insértelo donde se muestra el enlace de la imagen anterior en el módulo anterior.
- Ahora borre la parte de la imagen que generó previamente a través del centro multimedia:
- Si desea insertar la imagen a la izquierda del texto, deje el bloque tal como está.
- Si desea insertar la imagen a la derecha del texto, sustituya «content-image-left» por «content-image-right».
Las imágenes se posicionan en consecuencia gracias al estilo que los compañeros han almacenado en el código.
Nota: Si conoce el nombre de la nueva imagen de la biblioteca multimedia, ni siquiera necesita insertar la imagen primero a través de «Imágenes en texto sin CloudImage» y puede ahorrarse los pasos 3) y 4). Entonces solo tendrá que copiar el módulo CloudImage del código fuente de otra página, pegarlo en el código fuente de la página y ubicación deseadas y (si las imágenes están en la misma carpeta) cambiar el nombre real de la imagen a .jpg.
![]()
![]() Ahora guarda los cambios a través del disco y borra la «Caché del sitio web» .
Ahora guarda los cambios a través del disco y borra la «Caché del sitio web» .
Después de recargar su sitio web, debería poder ver el resultado en su página.
Los logotipos de socios o premios para la página de inicio se crean para usted en subpáginas especiales de onOffice en el smart site 2.0 y se integran correspondientemente en el código HTML para que se posicionen correctamente en la página de inicio. Si desea intercambiar imágenes aquí, deberá hacerlo completamente a través del código fuente, ya que los elementos de los cuadros de mosaico se crean de forma diferente a las imágenes habituales de los textos.
En el menú Contenido / Esquema, seleccione la página en la estructura de árbol de la izquierda para la que desea personalizar las imágenes. La página de los logos de los socios suele estar etiquetada como «Socio» o «Socio de la caja de azulejos».
Si desea personalizar los premios, busque «Página de inicio de los premios» o «Cuadro de premios».
Los logos de los socios se integran en campos de contenido separados o todos en un mismo campo de contenido.
Nota: No se confunda por la apariencia de los campos de contenido, el hecho de que no se muestre una vista previa de la imagen no significa que no se haya introducido nada en el campo He aquí un ejemplo entre la vista en el Gleidrung y desde la página de inicio:
Puede ampliar el campo de edición mediante el botón ![]() y hacer clic en «Código fuente»
y hacer clic en «Código fuente» ![]() :
:
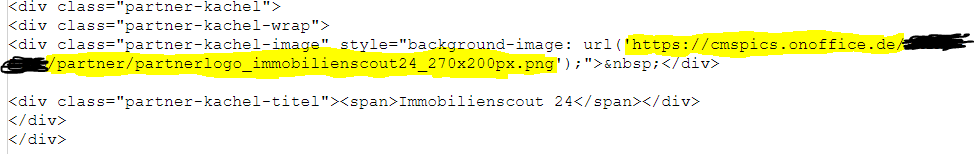
El marcador amarillo de la parte superior del código fuente es la URL del logo del socio. Se compone de la ruta de acceso a la mediateca, el nombre de enterprise (aquí tachado), la carpeta en la que está almacenada la imagen y, por último, el propio nombre de la imagen. Si ha guardado la nueva imagen en la misma carpeta de su biblioteca multimedia, sólo tendrá que cambiar la última parte del enlace, el nombre de la imagen.
Atención: Es esencial que prestes atención al formato de archivo en el que se guarda la imagen Un formato .jpg no es un .jpeg para nuestro CMS. Por lo tanto, ¡preste siempre mucha atención a la terminación y a la ortografía correcta del enlace, de lo contrario el enlace será incorrecto y la imagen/logotipo no se mostrará!
Preste también atención al recorte de las imágenes. En el ejemplo anterior, el logot de socio de Immobilienscout24 que aparece en la página de inicio tiene un tamaño de 270 x 200 píxeles. El tamaño de la pantalla puede variar en función de la plantilla premium
Nota: Las imágenes más grandes que las mostradas en el ejemplo se comprimen al tamaño requerido por el CMS. Sin embargo, el tamaño original del archivo, de incontables kilobytes o incluso megabytes, se almacena en la biblioteca multimedia. Si esto ocurre con una imagen, puede que no se note. Sin embargo, si ha guardado demasiadas imágenes con un tamaño de archivo demasiado grande en el sitio web, esto ralentizará enormemente el tiempo de carga de la página: No solo se resiente la facilidad de uso, sino que también se corre el riesgo de ocupar una posición inferior en los resultados de búsqueda de Google y, en el caso de un paquete SEO anterior, anular las optimizaciones de nuestros colegas.
Para mayor seguridad, pida siempre a onOffice el tamaño correcto para poder recortar las imágenes con precisión en un programa de edición de imágenes

 Entrada
Entrada Panel de control
Panel de control Contactos
Contactos Inmuebles
Inmuebles Correo electrónico
Correo electrónico Calendario
Calendario Tareas
Tareas Análisis de valor del inmueble
Análisis de valor del inmueble Configurador de estadísticas
Configurador de estadísticas Envío automático de exposés
Envío automático de exposés Estadística del inmueble / contactos
Estadística del inmueble / contactos Factura
Factura Gestión de procesos
Gestión de procesos Gestión de proyectos
Gestión de proyectos Gestor de solicitudes
Gestor de solicitudes Grupos
Grupos Intranet
Intranet Marketing-Box
Marketing-Box Módulo multilingüe
Módulo multilingüe Módulo multipropiedad
Módulo multipropiedad onOffice Sync
onOffice Sync Panel de captación
Panel de captación Panel de resultados
Panel de resultados Presentación modo TV escaparate
Presentación modo TV escaparate Presentaciones PDFs
Presentaciones PDFs Registro de la jornada laboral
Registro de la jornada laboral Smart site 2.0
Smart site 2.0 Acceso rápido
Acceso rápido Actualización masiva
Actualización masiva Ajustes
Ajustes Cálculo con fórmulas
Cálculo con fórmulas Comunicación con los clientes
Comunicación con los clientes Contactos desde el Portapapeles
Contactos desde el Portapapeles Enlaces favorito
Enlaces favorito Herramientas externas
Herramientas externas Importación de inmuebles
Importación de inmuebles Módulos de texto
Módulos de texto Plantillas
Plantillas Portales
Portales onOffice-MLS
onOffice-MLS Tutoriales
Tutoriales Paso a paso
Paso a paso