Sie befinden sich hier: Home / Zusatzmodule / Smart site 2.0 / Layout / Design
€

Smart site 2.0
Layout / Design
In diesem Bereich können Sie das grundlegende Aussehen, die Anordnung der Elemente und die Farben bestimmen. Links in der Strukturliste sind die einzelnen Elemente aufgeführt, welche konfiguriert werden können.
Templates
Hinweis:
Nur Benutzer mit dem Recht „Templates editieren“ können auf die Option „Templates“ und den Mikro-Template-Editor zugreifen.
Mit einem Template wählen Sie den grundsätzlichen Aufbau und das Design der Webseite (z.B. die Position der Menüleiste, Größe und Position der Banner, Verteilung der Textfenster). Mit der Lupe erhalten Sie eine Vorschau des Templates. Wählen oder wechseln Sie das Template in dem Sie auf den Auswahlkreis links unter dem Template klicken. Sie können die Templates beliebig wechseln, Ihr Inhalt bleibt erhalten und wird optimal dargestellt. Über die Vorschau oben bzw. unten rechts können Sie die Seite in real sehen und testen.
Die Templates sind verschieden, hier einige Hinweise mit Besonderheiten
- Template 4 hat einen Bildhintergrund, dort ist kein Bannerwechsel möglich. Es wird immer das letzte Bannerbild angezeigt. Bitte achten Sie auf die empfohlene Bildgröße, falls Sie ein individuelles Bild als Hintergrundbild nutzen wollen.
- Template 6 zeigt nur auf der Startseite das Bannerbild an
- Die 2. Menüleiste wird waagerecht angezeigt, die Position ist je nach Template verschieden.
- Template 2 kann eine 3. Menüleiste – am unteren Rand – anzeigen
Farben
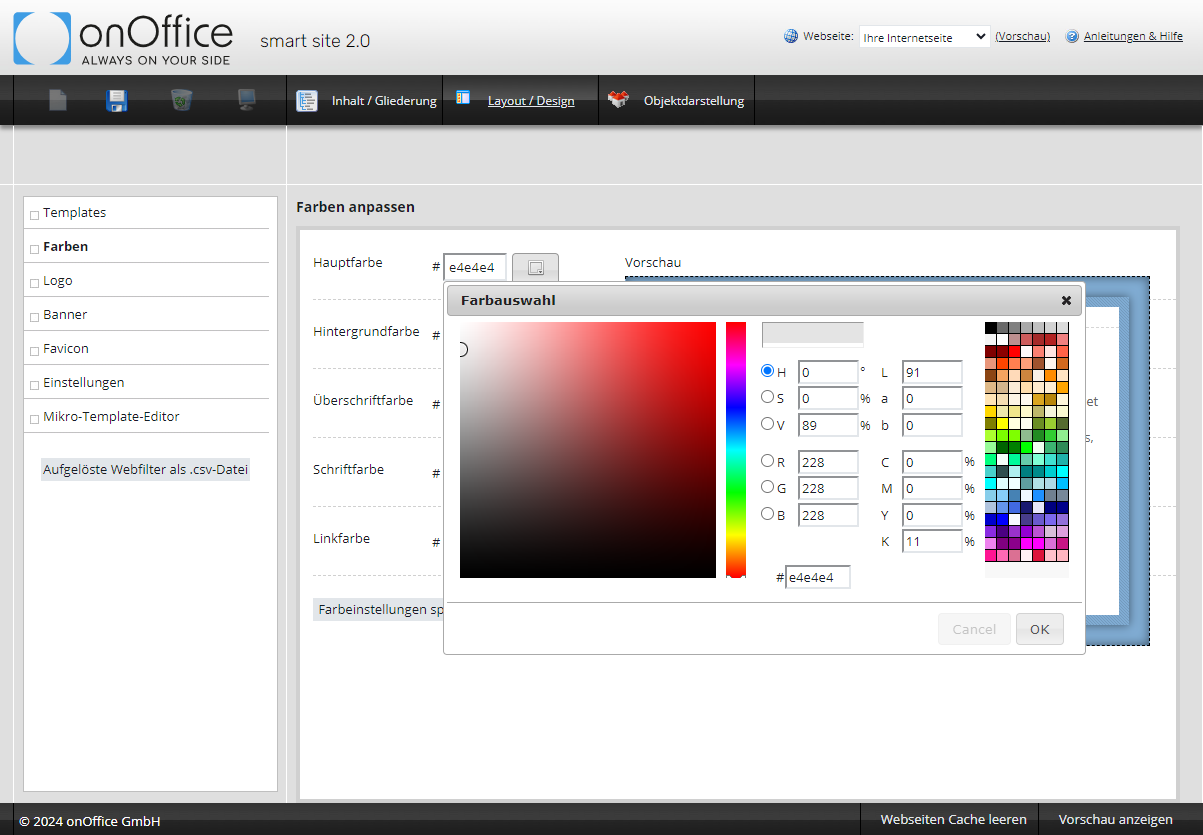
Hier können Sie die Farben für die einzelnen Elemente der Webseite nach Ihren Wünschen anpassen. Die Vorschau auf der rechten Seite ist eine Vorschau des ausgewählten Templates, sodass Sie immer einen Eindruck der realen Seite bekommen.
Die Farben werden als 6-stellige Zahlen/Buchstaben Kombination angegeben, die in der Regel nur ein Designer weiß. Sie können die Farbe aber auch nach Ihren Wünschen aussuchen, klicken Sie dazu auf das Farbquadrat ![]() rechts.
rechts.
Es öffnet sich ein Dialogfeld mit verschiedenen Auswahlmöglichkeiten.
- Farb Vorschau: Hier wird links der bisherige Farbton und rechts der neue / ausgewählte Farbton angezeigt
- Freie Farbwahl: Mit dem Farbverlauf (1) legen Sie die Grundfarbe fest, im großen Quadrat (2) wird die Helligkeit (3) / Dunkelheit (4) um die Leuchtkraft (5,6) festgelegt. Damit können Sie die Farbe ganz individuell und fein justieren.
- Farbtafeln: Hier ist eine Auswahl von 140 Grundfarben abgebildet, die sich durch Klicken auswählen lassen.
- Zahlenwerte: Hier werden die Zahlenwerte für die aktuell gewählte Farbe angegeben. Sie können hier aber auch die Werte ihrer Firmenfarbe eingeben sofern Ihnen diese vorliegen.
Bitte vergessen Sie nicht, die Farbeinstellungen zu speichern.
Das voreingestellte Farbensample wurde sorgfältig ausgewählt und die einzelnen Farben aufeinander abgestimmt.
Logo
Hinweis:
Bitte speichern Sie und leeren Sie den Cache damit Sie die Änderungen direkt auf Ihrer Webseite sehen können
Standardmäßig wird das Logo aus Ihrer onOffice enterprise edition verwendet, sofern Sie für die HTML / PDF Exposés eins hinterlegt haben.
Sie können hier ein anderes Logo angeben, sobald eine Datei hochgeladen wurde, ersetzt dieses das Standard Logo. Das eingegebene Logo wird als Vorschau angezeigt. Wenn Sie gar kein Logo wünschen, müssen Sie die Verwendung des Standard Logos deaktivieren.
Banner
Auf Ihrer Webseite wird ein Bild als Banner angezeigt. Ausnahmen sind Template 4, welches den Banner als Hintergrund nutzt, und Template 7, welches keinen Banner verwendet.
In der Rubrik Banner können Sie auswählen, welches Bild angezeigt werden soll. onOffice bringt 7 Bilder mit, die im Reiter ‚Global‘ zu sehen sind und aus denen Sie wählen können.
Sie können natürlich auch ein eigenes Bild als Banner verwenden. Bitte wechseln Sie dazu auf den Reiter ‚Individuell‘. Hier können Sie das von Ihnen ausgewählte Bild hochladen. Die empfohlene Größe bzw. das Seitenverhältnis des Bildes wird im Hinweistext rechts neben dem Dateiupload angezeigt. Bei größeren Bildern oder anderen Seitenverhältnissen wird ein entsprechender Ausschnitt aus der Mitte des Bildes angezeigt, kleinere Bilder werden verzerrt dargestellt. Bitte achten Sie darauf, dass in dem Dateinamen keine Komma-, Leer- oder Sonderzeichen vorkommen. Die Zeit für den Wechsel der Bilder ist momentan nicht veränderbar.
Unter Ihrem individuellen Bild können Sie auch einen kurzen Alt-Tag angeben, welcher angezeigt wird sollte das Bild mal nicht geladen werden.
Hinweis:
Individuelle / Hochgeladene Bilder können durch einen Klick auf das Mülleimersymbol in der rechten oberen Ecke des Miniaturbildes gelöscht werden.
Unterschiedliche Banner auf den einzelnen Menüpunkten? Auch das ist möglich. Im Menü ‚Inhalt / Gliederung‘ können Sie für einzelne Menüpunkte ein individuelles Bannerbild festlegen.
Ein Video kann hier angeschaut werden.
Favicon
Das Favicon ist das Icon, welches im Browser Tab neben dem Seitennamen gesetzt wird. Es kann nur in einer maximalen Größe von 32 x 32 px hochgeladen werden.
Einstellungen
Webseiten Name
Wenn Sie mehr als eine Webseite erstellen oder nutzen, können Sie hier für jede einen internen Namen eintragen. Die Webseiten lassen sich in der Liste oben rechts auswählen. Sie bearbeiten immer die Seite, deren Name rechts oben angezeigt wird.
Website-Slogan
Hier können Sie Ihren Unternehmens-Slogan eintragen, welcher auf Ihrer Internetseite erscheint, sofern Sie eines unser Premium Templates 2-4 benutzen.
Hinweis:
Der Webseitenname ist der interne Name, es ist nicht der Name der im Browser angezeigt wird. Die Einstellungen für den angezeigten Namen im Browser finden sie hier.
Keywords
Hier können Sie Keywords (Schlüsselwörter) für Ihre Seite eintragen. Diese Schlüsselwörter werden in den Quelltext der Webseite im Meta-Bereich eingefügt. Trennen Sie einzelne Keywords oder Keyword-Kombinationen jeweils durch ein Komma. Anhand der eingegebenen Keywords kann Ihre Webseite von einigen online Suchmaschinen besser gefunden werden.

 Einstieg
Einstieg Dashboard
Dashboard Adressen
Adressen Immobilien
Immobilien E-Mail
E-Mail Kalender
Kalender Aufgaben
Aufgaben Akquise-Cockpit
Akquise-Cockpit Anfragenmanager
Anfragenmanager Arbeitszeiterfassung
Arbeitszeiterfassung Automatischer Exposéversand
Automatischer Exposéversand Erfolgscockpit
Erfolgscockpit Faktura
Faktura Gruppen
Gruppen Immobilien- / Adressstatistik
Immobilien- / Adressstatistik Intranet
Intranet Marketing Box
Marketing Box Mehrsprachenmodul
Mehrsprachenmodul Multi-Objekt-Modul
Multi-Objekt-Modul Objektwertanalyse
Objektwertanalyse onOffice Sync
onOffice Sync Präsentations PDFs
Präsentations PDFs Projektverwaltung
Projektverwaltung Prozessmanager
Prozessmanager Revisionssichere Mailarchivierung
Revisionssichere Mailarchivierung Schaufenster-TV
Schaufenster-TV Smart site 2.0
Smart site 2.0 Statistik-Baukasten
Statistik-Baukasten Adressen aus Zwischenablage
Adressen aus Zwischenablage Einstellungen
Einstellungen Externe Tools
Externe Tools Favoriten Links
Favoriten Links Immobilienimport
Immobilienimport Kundenkommunikation
Kundenkommunikation Massenaktualisierung
Massenaktualisierung onOffice-MLS
onOffice-MLS Portale
Portale Rechnen mit Formeln
Rechnen mit Formeln Schnellzugriff
Schnellzugriff Textbausteine
Textbausteine Vorlagen
Vorlagen Schritt für Schritt
Schritt für Schritt