Usted está aquí: Home / Módulos adicionales / Smart site 2.0 / Diseño

Smart site 2.0
Diseño
Hier finden Sie
En esta área puede determinar el aspecto básico, la disposición de los elementos y los colores. Los elementos individuales que pueden configurarse se enumeran a la izquierda en la lista de estructuras.
Plantilla
Nota:
Sólo los usuarios con derecho a «Editar plantillas» pueden acceder a la opción «Plantillas» y al editor de microplantillas.
Con una plantilla, usted selecciona la estructura básica y el diseño del sitio web (por ejemplo, la posición de la barra de menús, el tamaño y la posición de los banners, la distribución de las ventanas de texto). Utilice la lupa para obtener una vista previa de la plantilla. Seleccione o modifique la plantilla haciendo clic en el círculo de selección situado a la izquierda, debajo de la plantilla. Puede cambiar las plantillas como desee, su contenido permanece intacto y se muestra de forma óptima. Puede ver y probar la página en la vida real utilizando la vista previa de la parte superior o inferior derecha.
Las plantillas son diferentes, he aquí algunos consejos con características especiales
- La plantilla 4 tiene un fondo de imagen, no es posible cambiar el banner . Siempre se muestra la última imagen del banner. Preste atención al tamaño de imagen recomendado si desea utilizar una imagen personalizada como imagen de fondo.
- La plantilla 6 sólo muestra la imagen del banner en la página de inicio
- La 2. La barra de menú se muestra horizontalmente, la posición varía en función de la plantilla.
- La plantilla 2 puede tener un 3. Mostrar barra de menús – en el borde inferior
Colores
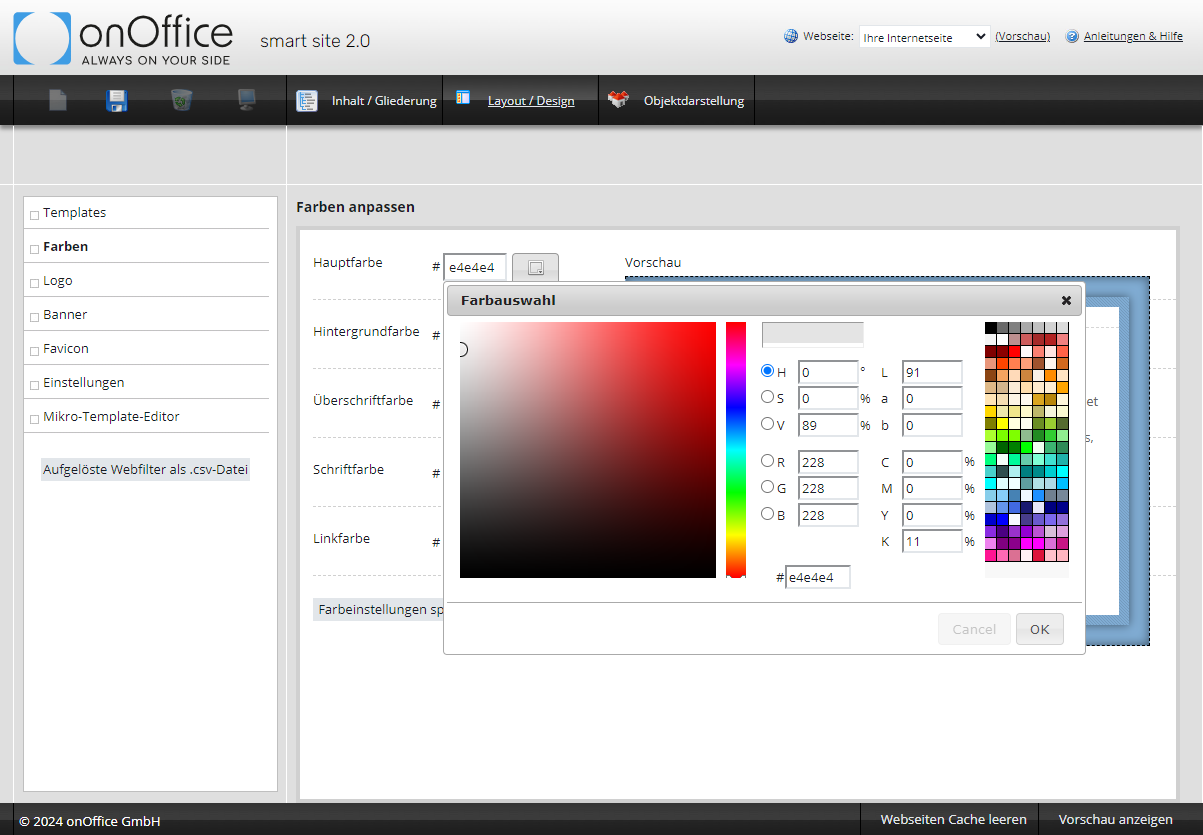
Aquí puede ajustar los colores de los distintos elementos del sitio web según sus deseos. La vista previa de la parte derecha es una vista previa de la plantilla seleccionada, para que siempre tenga una impresión de la página real.
Los colores se especifican como una combinación de números y letras de 6 dígitos, que normalmente sólo conoce un diseñador. También puede seleccionar el color según sus deseos haciendo clic en el cuadrado de color ![]() de la derecha.
de la derecha.
Se abre un cuadro de diálogo con varias opciones de selección.
- Vista previa de los colores: El tono de color anterior aparece a la izquierda y el nuevo/seleccionado a la derecha
- Libre elección del color: Utilice el gradiente de color (1) para definir el color básico, y el cuadrado grande (2) para definir el brillo (3) / oscuridad (4) alrededor de la luminosidad (5,6). Esto le permite ajustar el color individualmente.
- Láminas en color: Aquí se muestra una selección de 140 colores básicos, que pueden seleccionarse haciendo clic.
- Valores numéricos: Aquí se especifican los valores numéricos del color seleccionado actualmente. También puede introducir aquí los valores del color de su empresa, si dispone de ellos.
No olvide guardar los ajustes de color.
La muestra de colores preestablecidos se ha seleccionado cuidadosamente y los colores individuales se han coordinado.
Logotipo
Nota:
Guarde y borre la memoria caché para poder ver los cambios directamente en su sitio web
Por defecto, se utiliza el logotipo de su edición empresarial de onOffice si ha guardado uno para las exposiciones HTML / PDF.
Aquí puede especificar un logotipo diferente, en cuanto se haya cargado un archivo, éste sustituirá al logotipo estándar. El logotipo introducido se muestra como vista previa. Si no desea ningún logotipo, debe desactivar el uso del logotipo estándar.
Banner
Una imagen se muestra como un banner en su sitio web. Las excepciones son la Plantilla 4, que utiliza el banner como fondo, y la Plantilla 7, que no utiliza banner.
En la sección Banner, puede seleccionar qué imagen debe mostrarse. onOffice viene con 7 imágenes que pueden verse en la pestaña ‘Global’ y entre las que puede elegir.
Por supuesto, también puede utilizar su propia imagen como banner. Cambie a la pestaña «Personalizado». Aquí puede cargar la imagen que ha seleccionado. El tamaño recomendado o la relación de aspecto de la imagen se muestra en el texto informativo a la derecha de la carga del archivo. Para imágenes más grandes u otras relaciones de aspecto, se muestra una sección correspondiente desde el centro de la imagen; las imágenes más pequeñas se muestran distorsionadas. Asegúrese de que no haya comas, espacios ni caracteres especiales en el nombre del archivo. Actualmente no se puede modificar la hora de cambio de las imágenes.
También puede introducir una breve etiqueta alt debajo de su imagen individual, que se mostrará si la imagen no se carga.
Nota:
Las imágenes individuales / cargadas pueden borrarse haciendo clic en el símbolo de la papelera situado en la esquina superior derecha de la miniatura.
El favicon es el icono que se coloca junto al nombre de la página en la pestaña del navegador. Sólo puede cargarse en un tamaño máximo de 32 x 32 px.
Configuración
Nombre del sitio web
Si crea o utiliza más de un sitio web, puede introducir aquí un nombre interno para cada uno de ellos. Los sitios web pueden seleccionarse en la lista de la parte superior derecha. Siempre se edita la página cuyo nombre aparece en la parte superior derecha.
Eslogan del sitio web
Aquí puede introducir el eslogan de su empresa, que aparecerá en su sitio web si utiliza una de nuestras Plantillas Premium 2-4.
Nota:
El nombre del sitio web es el nombre interno, no es el nombre que se muestra en el navegador. La configuración del nombre mostrado en el navegador puede encontrarse aquí.
Palabras clave
Aquí puede introducir palabras clave para su página. Estas palabras clave se insertan en el texto fuente del sitio web en el área meta. Separe las palabras clave individuales o las combinaciones de palabras clave con una coma. En función de las palabras clave que introduzca, su sitio web podrá ser encontrado más fácilmente por algunos motores de búsqueda en línea.

 Entrada
Entrada Panel de control
Panel de control Contactos
Contactos Inmuebles
Inmuebles Correo electrónico
Correo electrónico Calendario
Calendario Tareas
Tareas Análisis de valor del inmueble
Análisis de valor del inmueble Configurador de estadísticas
Configurador de estadísticas Envío automático de exposés
Envío automático de exposés Estadística del inmueble / contactos
Estadística del inmueble / contactos Factura
Factura Gestión de procesos
Gestión de procesos Gestión de proyectos
Gestión de proyectos Gestor de solicitudes
Gestor de solicitudes Grupos
Grupos Intranet
Intranet Marketing-Box
Marketing-Box Módulo multilingüe
Módulo multilingüe Módulo multipropiedad
Módulo multipropiedad onOffice Sync
onOffice Sync Panel de captación
Panel de captación Panel de resultados
Panel de resultados Presentación modo TV escaparate
Presentación modo TV escaparate Presentaciones PDFs
Presentaciones PDFs Registro de la jornada laboral
Registro de la jornada laboral Smart site 2.0
Smart site 2.0 Acceso rápido
Acceso rápido Actualización masiva
Actualización masiva Ajustes
Ajustes Cálculo con fórmulas
Cálculo con fórmulas Comunicación con los clientes
Comunicación con los clientes Contactos desde el Portapapeles
Contactos desde el Portapapeles Enlaces favorito
Enlaces favorito Herramientas externas
Herramientas externas Importación de inmuebles
Importación de inmuebles Módulos de texto
Módulos de texto Plantillas
Plantillas Portales
Portales onOffice-MLS
onOffice-MLS Tutoriales
Tutoriales Paso a paso
Paso a paso