You are here: Home / Additional modules / Smart site 2.0 / Layout / Design
€

Smart site 2.0
Layout / Design
In this area you can define the basic appearance, the arrangement of the elements and the colors. On the left in the structure list are the individual elements which can be configured.
Templates
Notice:
Only users with the “Edit templates” permission can access the “Templates” option and the micro template editor.
With a template you choose the basic structure and design of the website (e.g. the position of the menu bar, size and position of the banners, distribution of the text windows). Use the magnifying glass to get a preview of the template. Select or change the template by clicking on the selection circle on the left below the template. You can change the templates as you wish, your content will be preserved and optimally displayed. You can see and test the page in real life via the preview at the top or bottom right.
The templates are different, here some hints with special features
- Template 4 has a picture background, no banner change is possible there. The last banner image is always displayed. Please pay attention to the recommended image size if you want to use an individual image as a background image.
- Template 6 only shows the banner image on the start page
- The second one. Menu bar is displayed horizontally, the position varies depending on the template.
- Template 2 can contain a 3. Display menu bar – at the bottom edge
Colors
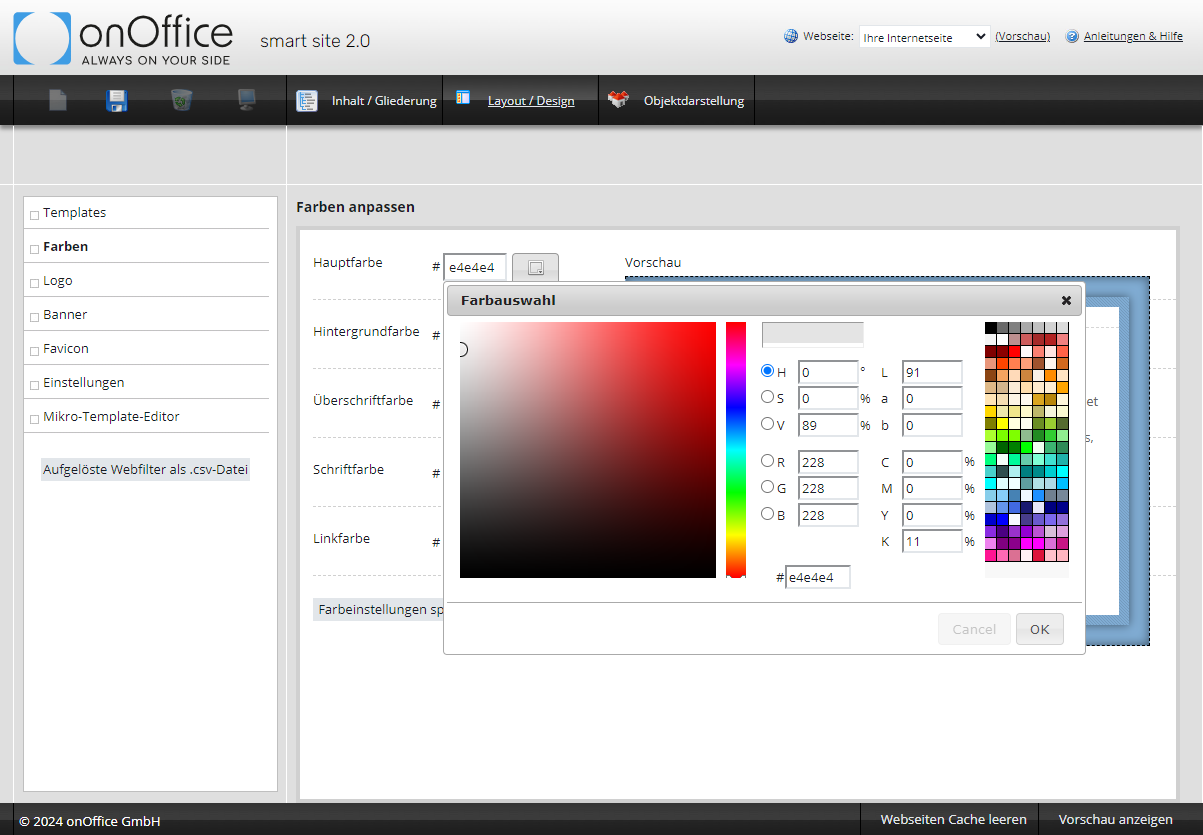
Here you can customize the colors for the individual elements of the website according to your wishes. The preview on the right side is a preview of the selected template, so you always get an impression of the real page.
The colors are given as a 6-digit number/letter combination , which usually only a designer knows. You can also choose the color of your choice by clicking on the color square ![]() on the right.
on the right.
A dialog box with various options opens.
- Color preview: Here the previous color tone is displayed on the left and the new / selected color tone on the right
- Free choice of colors: With the gradient (1) you determine the basic color, in the large square (2) the brightness (3) / darkness (4) is determined by the luminosity (5,6). This allows you to adjust the color individually and finely.
- Color plates: Here is a selection of 140 basic colors, which can be selected by clicking.
- Numerical values: Here the numerical values for the currently selected color are given. You can also enter the values of your company color if you have them available.
Please do not forget to save the color settings.
The preset color sample has been carefully selected and the individual colors have been matched.
Logo
Notice:
Please save and empty the cache so that you can see the changes directly on your website
By default, the logo from your onOffice enterprise edition is used if you have stored one for the HTML / PDF brochures.
You can specify a different logo here, as soon as a file is uploaded, it will replace the default logo. The entered logo is displayed as a preview. If you do not want a logo at all, you must deactivate the use of the standard logo.
Banner
On your website an image is displayed as a banner. Exceptions are template 4, which uses the banner as background, and template 7, which does not use a banner.
In the category Banner you can choose which image should be displayed. onOffice comes with 7 images which can be seen in the tab ‘Global’ and from which you can choose.
Of course you can also use your own image as a banner. Please change to the tab ‘Individual’. Here you can upload the image you have selected. The recommended size or aspect ratio of the image is shown in the hint text to the right of the file upload. In the case of larger images or other aspect ratios, a corresponding section from the center of the image is displayed; smaller images are displayed distorted. Please make sure that there are no comma, space or special characters in the file name. The time for changing images cannot be changed at the moment.
Below your individual image you can also specify a short alt-tag, which is displayed if the image is not loaded.
Notice:
Individual / uploaded images can be deleted by clicking on the trashcan icon in the upper right corner of the thumbnail.
Different banners on the individual menu items? This is also possible. In the menu ‘Content / Structure’ you can define an individual banner image for individual menu items.
A video can be watched here .
Favicon
The favicon is the icon that is set next to the page name in the browser tab. It can only be uploaded in a maximum size of 32 x 32 px.
Settings
Website Name
If you create or use more than one website, you can enter an internal name for each one here. The websites can be selected from the list in the upper right-hand corner. You always edit the page whose name is displayed in the top right corner.
Website Slogan
Here you can enter your company slogan, which will appear on your website, if you use one of our Premium Templates 2-4.
Notice:
The website name is the internal name, it is not the name displayed in the browser. The settings for the displayed name in the browser can be found here.
Keywords
Here you can enter keywords for your site. These keywords are inserted into the source code of the web page in the meta section. Separate individual keywords or keyword combinations with a comma. Based on the keywords you enter, your website can be found better by some online search engines.

 Introduction
Introduction Dashboard
Dashboard Addresses
Addresses Properties
Properties Email
Email Calender
Calender Tasks
Tasks Acquisition Cockpit
Acquisition Cockpit Audit-proof mail archiving
Audit-proof mail archiving Automatic brochure distribution
Automatic brochure distribution Billing
Billing Groups
Groups Intranet
Intranet Marketing box
Marketing box Multi Property module
Multi Property module Multilingual Module
Multilingual Module onOffice sync
onOffice sync Presentation PDFs
Presentation PDFs Process manager
Process manager Project management
Project management Property value analyses
Property value analyses Request manager
Request manager Showcase TV
Showcase TV Smart site 2.0
Smart site 2.0 Statistic Tab
Statistic Tab Statistics toolbox
Statistics toolbox Success cockpit
Success cockpit Time recording
Time recording Address from clipboard
Address from clipboard Boilerplates
Boilerplates Customer communication
Customer communication External Tools
External Tools Favorite links
Favorite links Formulas and calculating
Formulas and calculating Mass update
Mass update onOffice-MLS
onOffice-MLS Portals
Portals Property import
Property import Quick Access
Quick Access Settings
Settings Templates
Templates Step by step
Step by step