Estás aquí: Home / Extras / Herramientas externas / CKEditor

Herramientas externas
CKEditor
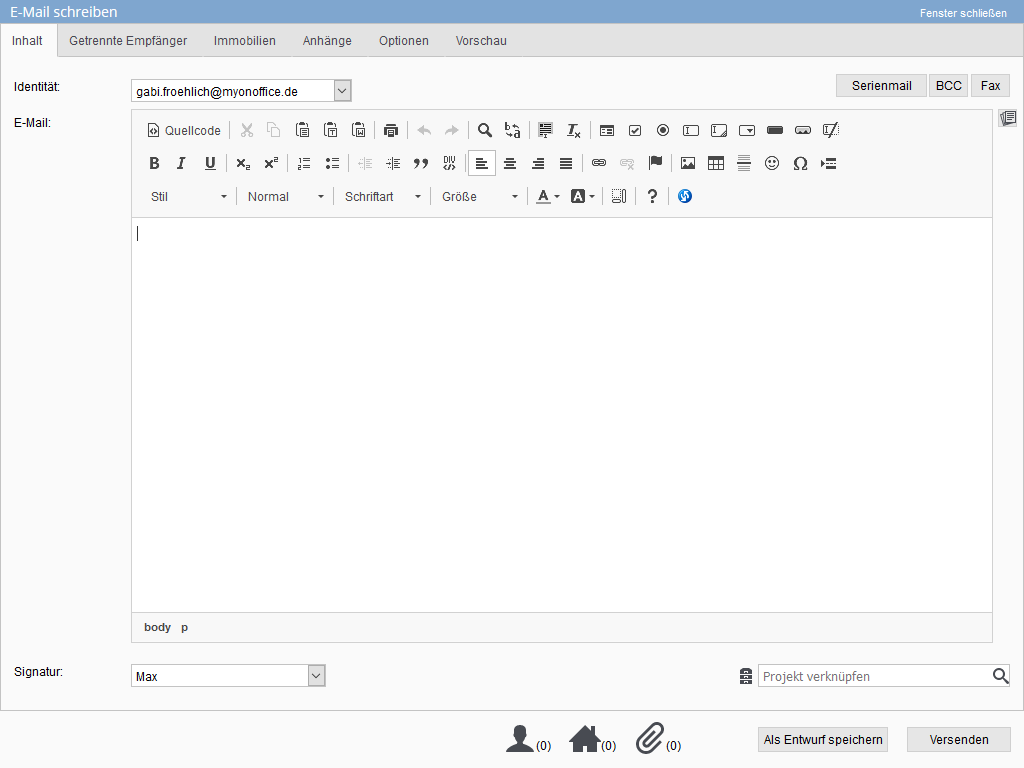
El CKEditor es un editor HTML gratuito basado en web que está integrado en onOffice y permite crear correos electrónicos con formato HTML (formato de página web). El CKEditor admite funciones habituales de edición de texto, como el formateo libre de textos y la inserción de tablas individuales, y también ofrece múltiples opciones para insertar otros elementos, como imágenes, documentos PDF o enlaces.
En el área de Diálogo de correo electrónico, el CKEditor se muestra inicialmente minimizado. Haga clic en el símbolo ![]() para maximizar el CKEditor a la vista completa. Si vuelve a hacer clic en el icono, se cerrará la vista completa. En el área Creación de plantillas de correo electrónico, se muestra por defecto la vista maximizada. Haga clic en el símbolo
para maximizar el CKEditor a la vista completa. Si vuelve a hacer clic en el icono, se cerrará la vista completa. En el área Creación de plantillas de correo electrónico, se muestra por defecto la vista maximizada. Haga clic en el símbolo ![]() para abrir la vista de página completa y vuelva a cerrarla.
para abrir la vista de página completa y vuelva a cerrarla.

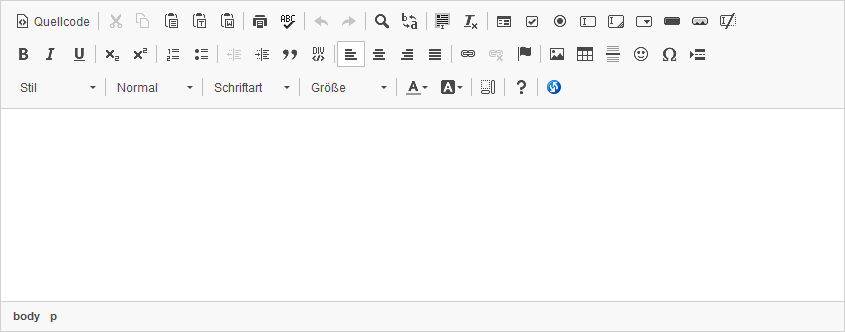
![]()
| La vista del código fuente le permite ver la codificación HTML de su correo electrónico generada en segundo plano. El CKEditor convierte cada una de sus entradas en código fuente. ¡Introducir código fuente sólo se recomienda a usuarios avanzados! |
|
| Cortar una sección marcada del texto | |
| Copia una sección marcada de texto en el portapapeles | |
| Inserta un texto copiado incluyendo todo el formato | |
| Inserta un texto copiado sin formato | |
| Ofrece la posibilidad de insertar un texto desde Word. Aquí puede establecer si las definiciones de fuentes y estilos de Word deben conservarse o eliminarse. | |
| Imprime el contenido. | |
| Realiza una corrección ortográfica | |
| Deshace el último cambio | |
| Restaura la acción deshecha | |
| Realiza la búsqueda de un término | |
| El término buscado puede sustituirse por otro | |
| Ejecuta «Marcar todo». | |
| Elimina el formato del texto seleccionado |
![]()
El uso de elementos de formulario no es adecuado para enviar correos electrónicos.
![]()
Esta barra enumera algunas opciones de formato que resultan familiares de otros editores de texto: negrita, cursiva, subrayado, etc:
| Negrita | |
| Cursiva. | |
| Subrayado. | |
| Subíndice | |
| Superíndice. | |
| Insertar/eliminar lista numerada | |
| Insertar/eliminar lista de puntos. | |
| Reducir sangría: Ajusta el bloque de texto a la izquierda. | |
| Aumentar la sangría: Ajusta el bloque de texto a la derecha. | |
| Abre un bloque de citas Haga clic de nuevo para cerrar el párrafo de la cita. | |
| Crea un bloque DIV: No apto para corres electrónicos | |
| El texto se muestra alineado a la izquierda. | |
| El texto se muestra centrado | |
| El texto se muestra alineado a la derecha | |
| El texto se muestra justificado |
Insertar elementos de enlace
Marcando un texto y seleccionando un elemento de enlace, se puede insertar un enlace.
| Inserta un enlace Se pueden seleccionar 3 tipos de enlaces: |

- URL – Enlace a otro sitio web
- Refrencia – Enlace dentro del correo electrónico
- Correo electrónico – Enlace a una dirección de correo electrónico (al hacer clic, se abre el programa de correo instalado en el ordenador)
Protocolo
- http:// – Enlaces a una página web externa
- https:// – Enlaces a una página web externa segura
- ftp:// – Enlaces a una dirección FTP externa
- noticias:// – No apto para envío por correo electrónico
- También es posible en todos los demás protocolos, por ejemplo, en la macro-onOffice.
Cargar
Determina en qué ventana se abre el enlace. Recomendado para envío por correo electrónico: Nueva ventana.
Página de destino
Ofrece la posibilidad de cargar documentos (por ejemplo, .pdf o .doc) y ponerlos a disposición del destinatario para su descarga.
Avanzado (para editar un enlace)
(para avanzados)
| Elimina un enlace ya insertado. | |
| Referencia: Marca y nombra pasajes de texto para referencias dentro del correo electrónico. | |
| Inserta una imagen |
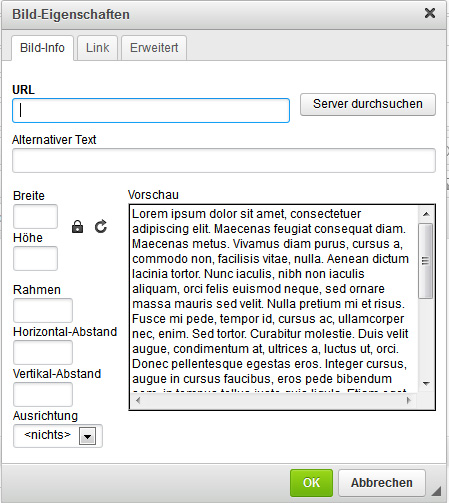
En las propiedades de la imagen, determine qué imagen se va a insertar y cómo se va a formatear.

Información sobre la imagen
«Examinar servidor» inserta una imagen que ya está cargada en el servidor.
Texto alternativo: Texto que se muestra si el destinatario ha desactivado la visualización de imágenes en los correos electrónicos.
Anchura, Altura: establece la anchura y la altura de la imagen mostrada. El símbolo del candado bloquea la relación de aspecto.
Enlace
Asigna un hipervínculo a la imagen.
Avanzado (para editar la pantalla)
(Para avanzados)
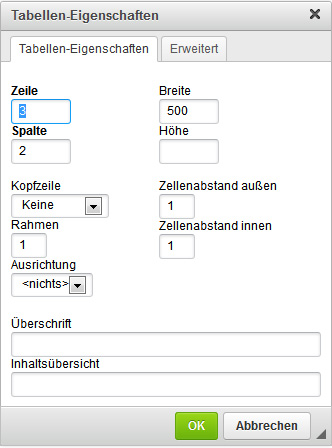
| Inserta una tabla. |
Determine las propiedades de la tabla, como el número de filas y columnas, la anchura y altura de la tabla, etc.

Si se ha creado una tabla, la ventana de propiedades de las celdas puede abrirse haciendo clic con el botón derecho del ratón sobre la tabla existente. En las propiedades de la celda, se puede establecer la anchura, la altura, el color de fondo, el color del marco, etc. de la celda seleccionada.
| Inserta una línea horizontal. | |
| Inserta un símbolo emoticón | |
| Inserta un carácter especial | |
| Inserta un salto de página (Sólo es efectivo al imprimir). |
![]()
En la barra de formato de la parte inferior encontrarás varias opciones para dar formato a tu texto.
| Se puede seleccionar un estilo predefinido. | |
| Selección de un formato | |
| Establece el tipo de letra | |
| Establece el tamaño de la fuente | |
| Selección del color del texto | |
| Selección del color de fondo | |
| Se muestran los bloques | |
| Icono de ayuda | |
| Abre / cierra el editor HTML. |
Resalte una sección específica del texto para formatear sólo esa sección.
Establezca un formato de antemano si desea escribir el siguiente bloque de párrafos del e-mail con un formato determinado.
Al pulsar la tecla Intro, el editor abre un nuevo bloque de párrafo. Cada bloque de párrafo se formatea por separado en el CKEditor.
Se puede crear un salto de línea dentro de un bloque de párrafo mediante la combinación de teclas Mayús (mayúsculas) + Intro.

 Entrada
Entrada Panel de control
Panel de control Contactos
Contactos Inmuebles
Inmuebles Correo electrónico
Correo electrónico Calendario
Calendario Tareas
Tareas Análisis de valor del inmueble
Análisis de valor del inmueble Configurador de estadísticas
Configurador de estadísticas Envío automático de exposés
Envío automático de exposés Estadística del inmueble / contactos
Estadística del inmueble / contactos Factura
Factura Gestión de procesos
Gestión de procesos Gestión de proyectos
Gestión de proyectos Gestor de solicitudes
Gestor de solicitudes Grupos
Grupos Intranet
Intranet Marketing-Box
Marketing-Box Módulo multilingüe
Módulo multilingüe Módulo multipropiedad
Módulo multipropiedad onOffice Sync
onOffice Sync Panel de captación
Panel de captación Panel de resultados
Panel de resultados Presentación modo TV escaparate
Presentación modo TV escaparate Presentaciones PDFs
Presentaciones PDFs Registro de la jornada laboral
Registro de la jornada laboral Smart site 2.0
Smart site 2.0 Acceso rápido
Acceso rápido Actualización masiva
Actualización masiva Ajustes
Ajustes Cálculo con fórmulas
Cálculo con fórmulas Comunicación con los clientes
Comunicación con los clientes Contactos desde el Portapapeles
Contactos desde el Portapapeles Enlaces favorito
Enlaces favorito Herramientas externas
Herramientas externas Importación de inmuebles
Importación de inmuebles Módulos de texto
Módulos de texto Plantillas
Plantillas Portales
Portales onOffice-MLS
onOffice-MLS Tutoriales
Tutoriales Paso a paso
Paso a paso