Sie befinden sich hier: Home / Extras / Einstellungen / Grundeinstellungen / Texte / Design / preMakros

Einstellungen
preMakros
preMakros sind immer Angaben einer geschweiften Klammer {} drumherum.
Inhaltsverzeichnis
Angezeigt werden die vorhandenen preMakros, aufgeteilt in Default und Eigene sowie der Bereich für neue Makros.
preMakros anlegen
In der Kategorie „Neues Makro“ könne Sie preMakros anlegen. Nachdem Sie dem preMakro einen Namen gegeben und den Typ (Text, Datei) ausgewählt haben, fügen Sie es mit dem Plussymbol der Liste hinzu. In der Liste steht dann ganz links der Name des Makros mit den geschweiften Klammern, über den Sie es in den Vorlagen nutzen können. Den Wert / Inhalt für das Makro legen Sie auch erst in der Liste fest.
Sie können den Inhalt jederzeit wieder ändern. Über das Mülleimersymbol kann das preMakro wieder gelöscht werden.
preMakro Typ Text
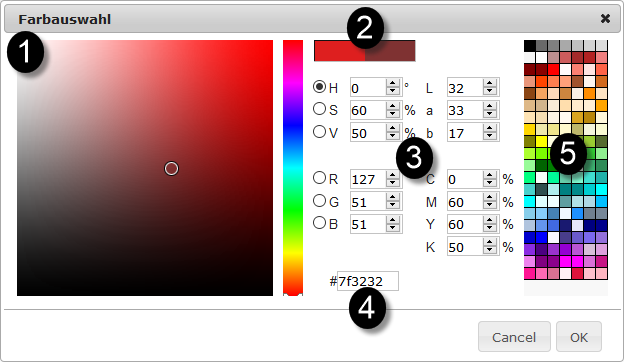
Bei Textmakros können Sie einen beliebigen Inhalt angeben. Die Textmakros eignen sich gut um Farbwerte für Schriftfarben, Hintergrundfarben etc. festzulegen. Diese Farbwerte müssen ein bestimmtes Format haben. Um die Farbwerte im richtigen Format einfach zu bestimmen gibt es ganz oben den Farbpicker. Ein Klick darauf öffnet die Farbauswahl.
Die Farbauswahl besteht aus mehreren Bereichen. Im linken Bereich ist die „freie Farbauswahl“, Sie müssen zuerst in der schmalen Regenbogenskala den Farbton wählen und können dann im großen Feld die Helligkeit wählen. In der Mitte ist der Bereich um exakte Farbwerte von Ihrem Mediengestalter einzutragen und im rechten Bereich ist die Schnellwahl für Farben.
Der gewählte Farbton wird in das Auswahlfeld übernommen, Sie können die Farbauswahl einfach schließen.
Hier die detaillierte Beschreibung der Farbauswahl:
- 1 – Freie Farbwahl, hier können Sie sich die Farbe und die Helligkeit nach Ihren Wünschen aussuchen. Bitte wählen Sie in der Regenbogenskala die Farbe und dann die Helligkeit in dem großen Quadrat.
- 2 – Vergleich bisheriger und neuer Farbton
- 3 – Farben nach Zahlen, Sie haben in Ihrer Corporate Identity vorgegebene Farbtöne? Dann können Sie diese hier eintragen.
- 4 – Hier steht der Farbwert der gewählten Farbe in dem Format wie er für E-Mails und Webseiten üblich ist.
- 5 – Schnellwahlfarben, hier können Sie aus 140 Beispielfarben eine auswählen.
Dateimakros
Sie können hier auch Dateien hinterlegen sowie Bilder und PDF-Dokumente, die in den Vorlagen angezeigt werden sollen.
preMakro nutzen
preMakros werden unter anderem genutzt, um in Vorlagen schon beim Schreiben eine passende Formatierung von Texten und farbigen Bereichen sehen zu können. Sie können aber auch an anderen Stellen in Texten die preMakros nutzen, um das Layout auf Ihre Corporate Identity zu setzen.
Wenn Sie ein preMakro in den Text selbst einfügen ist das kein Problem, diese werden vor dem Versenden wie normale Makros noch ersetzt.
Beispiel
Der Einsatz von preMakros wird am Beispiel einer E-Mail Vorlage mit Schriftfarbe erklärt. preMakros werden im Quellcode der Vorlagen hinterlegt, wenn Sie sich da nicht sicher fühlen, nutzen Sie eine Beispielvorlage, um zu üben.
Über den oben gezeigten Weg haben wir ein preMakro mit dem Namen {preFarbmakro} erstellt und den Wert 4a24aa gegeben. Das ist ein kräftiges Blau, dessen Farbwert über den Farbpicker bestimmt wurde.
Für das Beispiel nutzen wir eine Kopie einer Vorlage. Im Menü Bearbeiten >> Vorlagen/Dateien wählen Sie unter „Emailvorlagen“ im Ordner „Allgemein – HTML Design“ eine E-Mail-Vorlage, als Beispiel die Vorlage „Angebot nach Anfrage“. Im rechten Bereich klicken Sie bitte auf den Button „Als Muster“ und speichern die Vorlage unter neuem Namen als neue Emailvorlage.
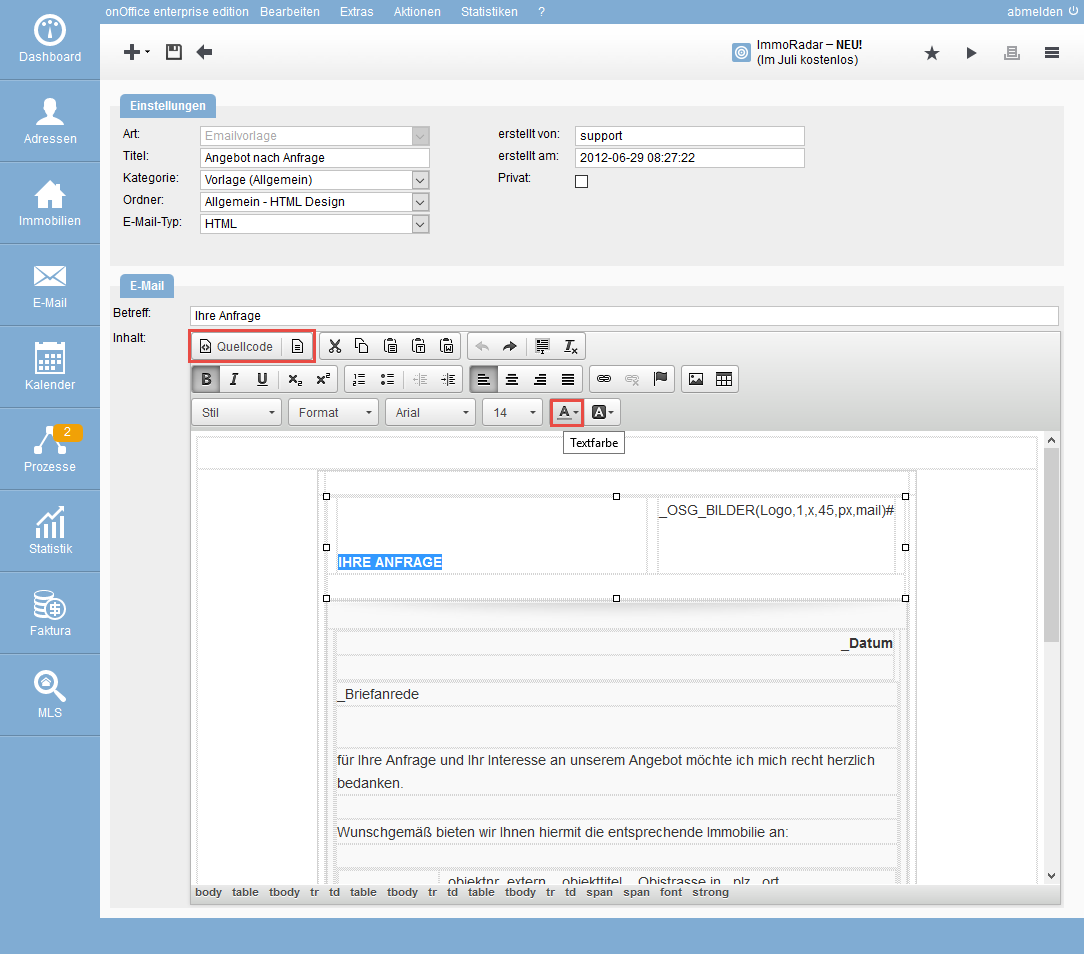
Über den Button „Bearbeiten“ wird die Vorlage geöffnet. Im Inhaltsbereich der Vorlage können Sie Elemente formatieren. Die Menüleiste im Inhaltsbereich gehört zum CKEditor, der in enterprise für alle „bunten“ Texte genutzt wird.
Markieren Sie z.B. die Überschrift „Ihre Anfrage“ und weisen ihr über ![]() eine Farbe zu.
eine Farbe zu.
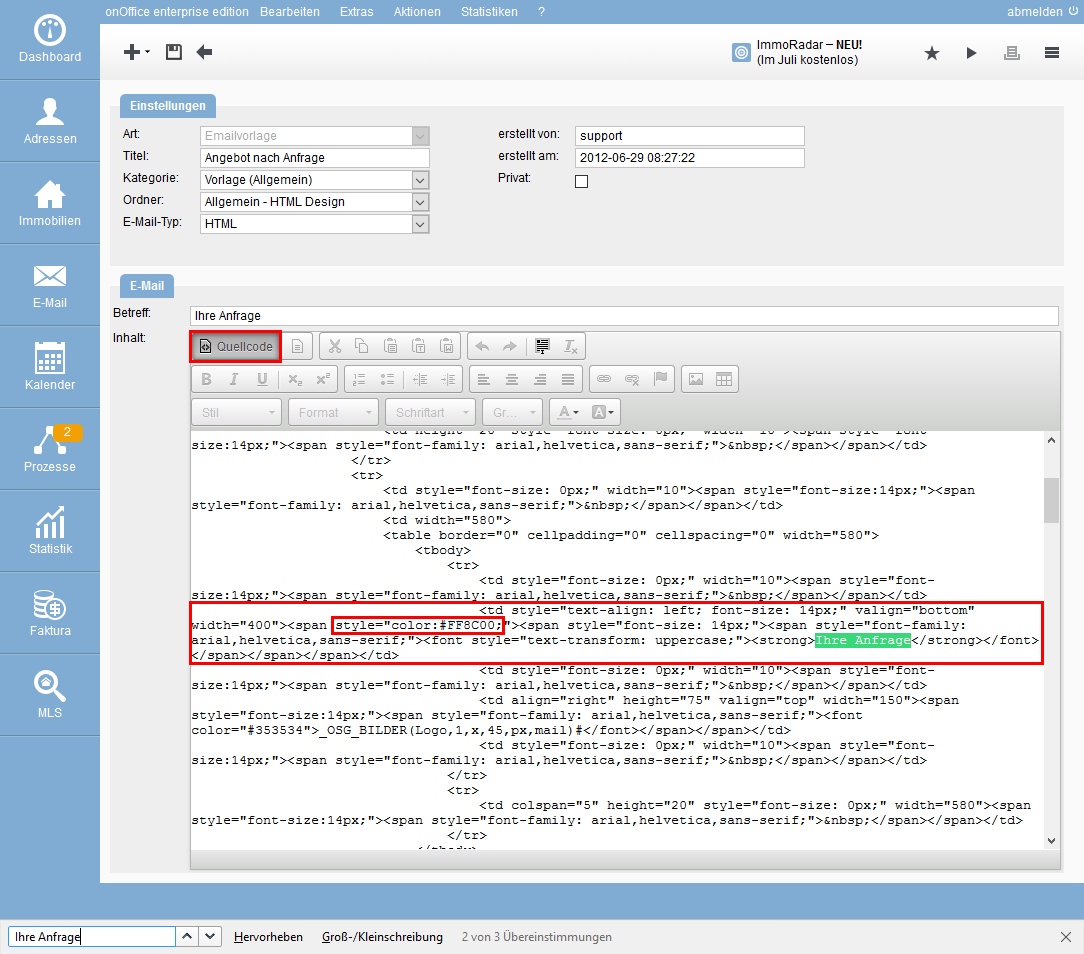
Danach müssen Sie in den „Quellcode“ der Vorlage wechseln, indem Sie in der Menüleiste links oben auf „Quellcode“ klicken.
Nicht erschrecken, der angezeigte Text verwandelt sich in einen Buchstabensalat mit allen möglichen Sonderzeichen. In diesem Buchstabensalat suchen Sie nun bitte nach dem Text, den Sie zuvor markiert haben, also nach „Ihre Anfrage“. Das könnte dann in etwa so aussehen:
In den Bereichen in den spitzen Klammern davor steht dann irgendwo ein Eintrag der Art: . Ersetzen Sie hier bitte den Farbwert „FF0000“ mit dem Ausdruck {preFarbmakro}, das ist der Name des erstellten Beispiel preMakros. Wichtig ist dabei, dass Sie die geschweiften Klammern {} mit einfügen, das Ganze sieht dann so aus:
Nun können Sie die Vorlage speichern. Alle E-Mails mit dieser Vorlage werden die Überschrift in blauer Farbe enthalten. Durch die Verwendung des preMakros können Sie schon beim Schreiben der E-Mail die Überschrift in der entsprechenden Farbe sehen.

 Einstieg
Einstieg Dashboard
Dashboard Adressen
Adressen Immobilien
Immobilien E-Mail
E-Mail Kalender
Kalender Aufgaben
Aufgaben Akquise-Cockpit
Akquise-Cockpit Anfragenmanager
Anfragenmanager Arbeitszeiterfassung
Arbeitszeiterfassung Automatischer Exposéversand
Automatischer Exposéversand Erfolgscockpit
Erfolgscockpit Faktura
Faktura Gruppen
Gruppen Immobilien- / Adressstatistik
Immobilien- / Adressstatistik Intranet
Intranet Marketing Box
Marketing Box Mehrsprachenmodul
Mehrsprachenmodul Multi-Objekt-Modul
Multi-Objekt-Modul Objektwertanalyse
Objektwertanalyse onOffice Sync
onOffice Sync Präsentations PDFs
Präsentations PDFs Projektverwaltung
Projektverwaltung Prozessmanager
Prozessmanager Revisionssichere Mailarchivierung
Revisionssichere Mailarchivierung Schaufenster-TV
Schaufenster-TV Smart site 2.0
Smart site 2.0 Statistik-Baukasten
Statistik-Baukasten Adressen aus Zwischenablage
Adressen aus Zwischenablage Einstellungen
Einstellungen Externe Tools
Externe Tools Favoriten Links
Favoriten Links Immobilienimport
Immobilienimport Kundenkommunikation
Kundenkommunikation Massenaktualisierung
Massenaktualisierung onOffice-MLS
onOffice-MLS Portale
Portale Rechnen mit Formeln
Rechnen mit Formeln Schnellzugriff
Schnellzugriff Textbausteine
Textbausteine Vorlagen
Vorlagen Schritt für Schritt
Schritt für Schritt