You are here: Home / Modules / Dashboard / Configure widgets / List widget

Dashboard
List widget
You can use the “Addresses with filter” or “Properties with filter” widgets to display lists of addresses or properties. Which data records are listed is controlled by the filter stored in the widget configuration.
You can specify the general configuration in the administration , where there are entries with “Dashboard widget …” in the list selection for the corresponding module.
If the column caption in the list is grayed out, it means that you cannot sort the list by that column.
You can scroll through the individual pages in long lists, the symbols and the page number are displayed at the bottom right of the widget, just as you know it from the list views for addresses and property.
Configure list views in widget
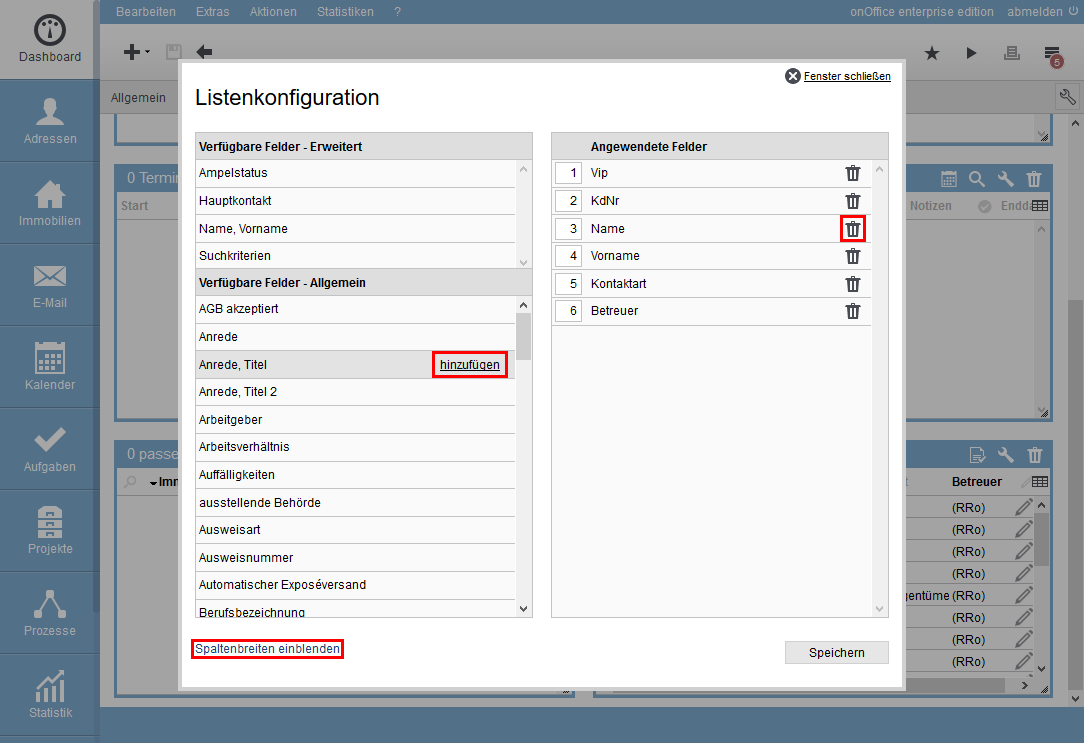
For widgets with list display, you can individually specify which columns should be displayed, the order in which they should be displayed and the column width. To do this, click on the list configuration icon in the widget ![]() . A list will open where you can add the desired fields to the applied fields column by clicking “Add”. You can delete an entry using the trash can symbol. You can change the order of the columns by changing the number in the position field before the field name. Simply enter the new desired position and accept it with “Enter”.
. A list will open where you can add the desired fields to the applied fields column by clicking “Add”. You can delete an entry using the trash can symbol. You can change the order of the columns by changing the number in the position field before the field name. Simply enter the new desired position and accept it with “Enter”.
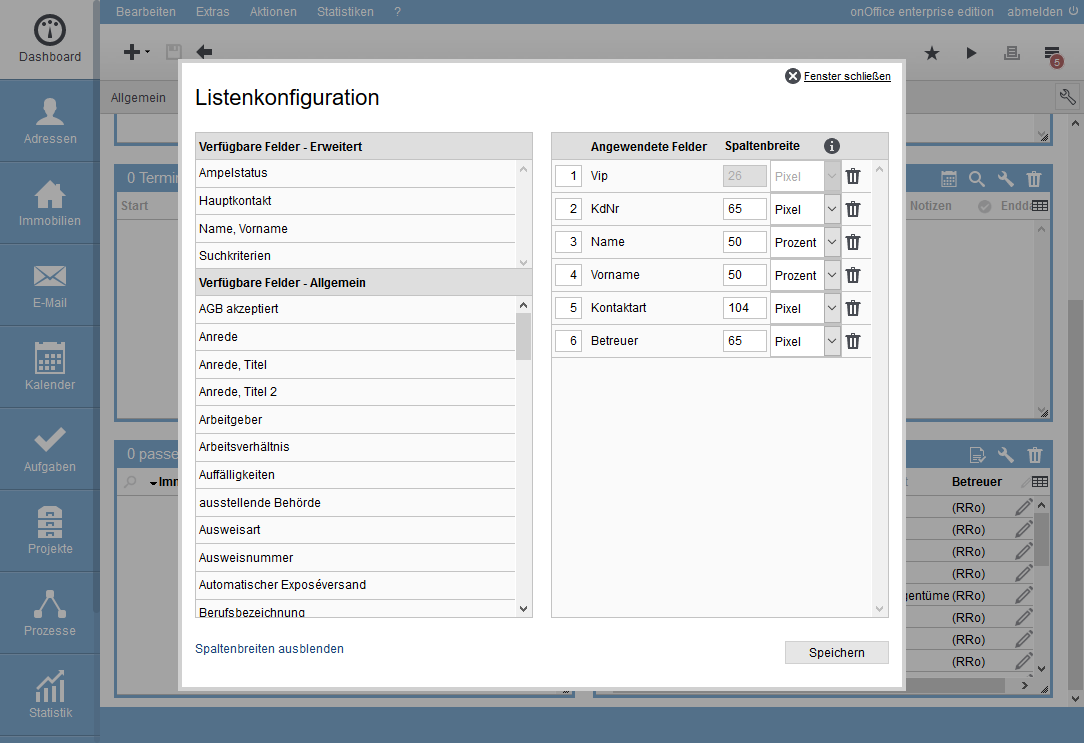
Configure column width in the widget
The column width configuration is displayed via the Show column widths option and hidden via Hide column widths .
A more detailed description of the column width configuration can be found in the administration under Lists.
The column width can be specified as a fixed number of pixels or as a percentage of the “available space”. The percentage columns are displayed in a different width accordingly when the window size is changed. Depending on the configuration and window size, the column can then “almost” disappear.
If necessary, the browser automatically displays a scroll bar.
Fixed columns have a minimum width of 20 pixels, smaller values cannot be saved.
If only fixed column widths are used, the last column on the right-hand side fills the remaining space.
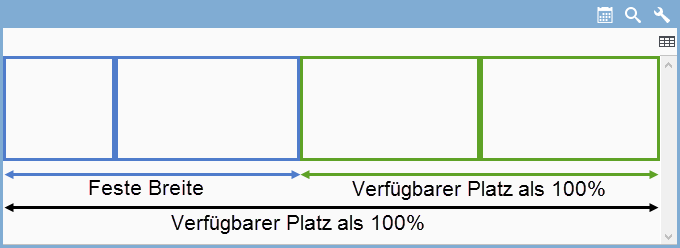
How is the “available space” determined?
In principle, the “available space” is always calculated according to the following scheme: List width minus sum of all fixed column widths.
For a better overview, the columns are sorted so that the fixed columns are displayed together and the percentage columns are also next to each other. The “available space” here is all percent columns together.

 Introduction
Introduction Dashboard
Dashboard Addresses
Addresses Properties
Properties Email
Email Calender
Calender Tasks
Tasks Acquisition Cockpit
Acquisition Cockpit Audit-proof mail archiving
Audit-proof mail archiving Automatic brochure distribution
Automatic brochure distribution Billing
Billing Groups
Groups Intranet
Intranet Marketing box
Marketing box Multi Property module
Multi Property module Multilingual Module
Multilingual Module onOffice sync
onOffice sync Presentation PDFs
Presentation PDFs Process manager
Process manager Project management
Project management Property value analyses
Property value analyses Request manager
Request manager Showcase TV
Showcase TV Smart site 2.0
Smart site 2.0 Statistic Tab
Statistic Tab Statistics toolbox
Statistics toolbox Success cockpit
Success cockpit Time recording
Time recording Address from clipboard
Address from clipboard Boilerplates
Boilerplates Customer communication
Customer communication External Tools
External Tools Favorite links
Favorite links Formulas and calculating
Formulas and calculating Mass update
Mass update onOffice-MLS
onOffice-MLS Portals
Portals Property import
Property import Quick Access
Quick Access Settings
Settings Templates
Templates Step by step
Step by step